
지난번 일지에 이어서 5주 차 마무리 내용이에요.
이번 강의는 본격적인 클론 디자인 실습 내용이 들어가 있답니다!
내용을 2가지로 나눈 이유는 짧은 내용이지만 생각보다 디테일하게 설명해주셔서 꼼꼼하게 수업을 보느라 나누게 되었어요.
강의는 '스테이터스 바, 메일 상자 메인, 받은 편지함' 이렇게 3가지이고, 디자인 기본 원칙으로 묶어서 정리했습니다.
[5주 차_2] iOS 클론 디자인(1)
1. UI 디자인 기본 원칙
- 스테이터스 바
- 네비게이션 바
2. 마무리 생각정리
이번 강의는 피그마를 이용해서 클론 디자인을 강사님과 함께 진행하고,
내가 디자인할 부분의 디자인 원칙을 익히는 내용입니다.
1. UI 디자인 기본 원칙
클론 디자인을 할 때 아무 생각 없이 똑같이 만드는 것이 아니라 디자인 원칙에 맞춰서 작업을 해야 합니다.
애플 휴먼 인터페이스 가이드라인에 들어가면 디테일한 원칙들을 확인 가능해요.
강사님이 하나하나 설명해 주시면서 같이 디자인을 진행해 주시고, 정말 자세하게 같은 속도로 만들 수 있게 수업이 진행됩니다.
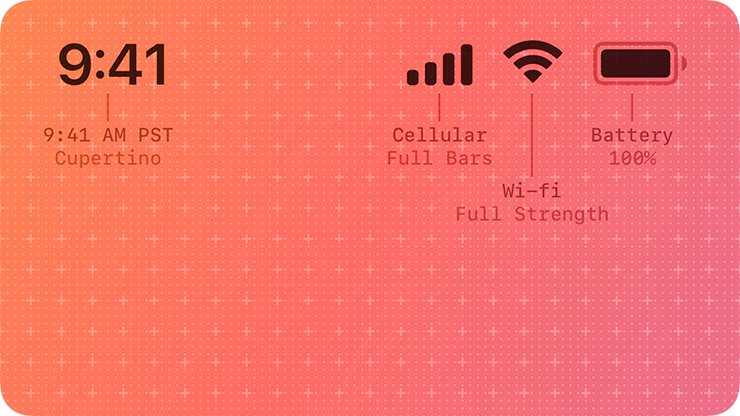
스테이터스 바 (Status bars)
화면 위쪽 가장자리를 따라 나타나며 시간, 휴대전화 캐리어 및 배터리 수준과 같은 장치의 현재 상태에 대한 정보를 표시하는 상태 표시줄 부분을 '스테이터스 바'라고 합니다.

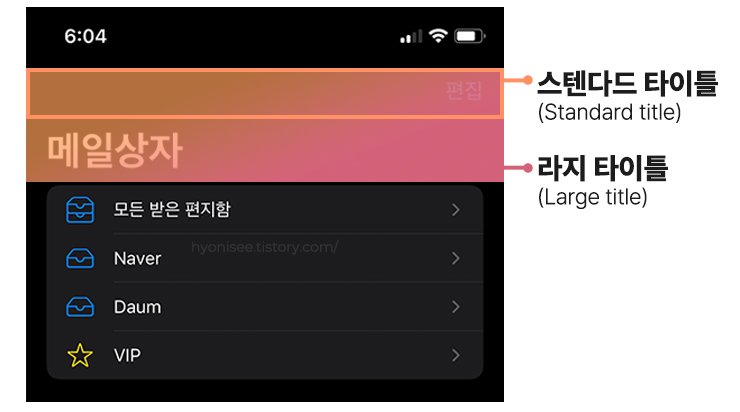
네비게이션 바 (Navigation bars)
콘텐츠의 타이틀을 탐색할 수 있도록 앱 화면 맨 위에 나타나는 탐색 모음입니다.

애플 휴먼 인터페이스 가이드라인에 들어가면 스테이터스 바, 내비게이션 바 등 디자인 원칙이 자세히 정리되어있습니다.
내가 디자인하는 부분의 명칭이 무엇인지, 어떻게 묶어서 디자인을 해줘야 할지 쉽게 알 수 있어요.
작업물을 하나하나 따로 작업해서 저장하지 않고 해당 명칭을 지정해서 깔끔하게 정리도 가능해요.
처음부터 작업할 때 내가 어느 부분을 디자인하는지 알면서 작업하는 게 아주 중요한 것 같아요.

제 메일 앱을 스샷으로 찍어서 알아보기 쉽게 정리한 내용이에요.
내비게이션 바 안에도 이렇게 스텐다드 타이틀과 라지 타이틀로 나누어져 있는 걸 알 수 있답니다.
실제 적용되어있는 디자인을 보고, 애플의 디자인 가이드를 읽어보면서 어떻게 적용되어있는지 알아보는 게 정말 유용했어요.
그냥 보고 지나가지 말고 저처럼 저렇게 이미지화해서 다시 정리하면 더 기억하기 쉽겠죠?!
2. 마무리 생각정리
휴먼 인터페이스 가이드라인(human-interface-guidelines)은 정말 디테일 그 자체였습니다.
사이트에 들어가서 하나하나 익혀보는 것도 정말 재미있으니까 종종 들어가서 변경된 사항은 없는지 알아보는 것도 좋을 것 같아요.
처음 클론 디자인을 한다고 하셨을 때 따라 하는 디자인을 어떻게 진행하는지 전혀 상상이 안됐어요.
이미 디자인이 완료된 어플의 디자인을 따라 그리는 건 강의를 보지 않아도 그냥 할 수 있는 거잖아요?
그런데 이번 강의를 통해서 '왜?' 이 작업을 진행하는지 이유를 알게 되었습니다.
역시 공부는 혼자 하는 것보다 배우고, 함께 나누는 것이 정확한 정보를 익히는데 아주 중요한 것 같습니다.
5주 차 강의는 너무 재미있게 진행해서 뿌듯한 한 주네요!
다음 주도 화이팅!
'Work' 카테고리의 다른 글
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 7주차 (0) | 2022.08.01 |
|---|---|
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 6주차 (0) | 2022.07.26 |
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 5주차[1] (0) | 2022.07.17 |
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 4주차 (0) | 2022.07.12 |
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 3주차 (0) | 2022.07.05 |




댓글