
이번 주차는 흥미를 끄는 내용들로 가득 차 있었습니다.
실제 디자인 작업에 가깝게 다가가다 보니 더 흥미롭게 느껴진 것 같아요.
목차
1. 픽셀밀도
2. 아이콘
3주차는 [UX/UI 디자인 노하우, 모바일 UX] 이렇게 두 단락으로 나누어서 들을 수 있습니다.
그 중 흥미를 가장 끌었던 주제는 모바일 UX의 ‘픽셀밀도&아이콘’으로 중요한 포인트만 정리할게요.
1. 픽셀밀도
픽셀은 디자인 작업을 하면서 당연히 알아야하는 너무 쉬운 개념이라는 생각을 가지고 강의를 들었습니다.
앞의 내용을 들었을 땐 너무 잘 알고 있는 개념이지만 다시 한번 짚고 넘어가자는 생각으로 들었는데, 확실히 픽셀의 시작부터 기초적인 내용, 왜 기본 픽셀이 72ppi가 되었는지 자세히 알 수 있었습니다.
그렇게 픽셀에 대한 기본개념을 잡고, 그 이후 레티나 디스플레이가 공개되며 생긴 변화를 알아볼 수 있었습니다.
레티나 디스플레이의 등장으로 초기 디자이너들은 일반용과 레티나용 디자인 버튼을 2개씩 만들어야 하는 눈물 없이 들을 수 없는 노가다 작업을 해야 했죠.
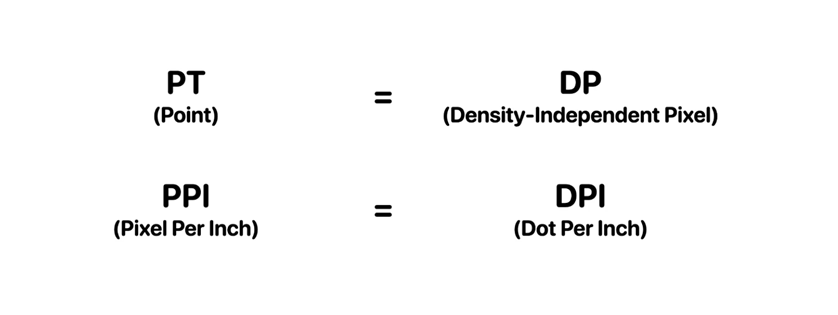
그 결과 애플의 PT(Point) / 안드로이드의 DP(Density-Independent Pixel) 단위가 등장하게 됩니다.

2. 아이콘
Ios의 아이콘은 앱, 스팟라이트, 설정, 알림 아이콘을 사이즈별로 모두 만들어줘야 합니다.
큰 사이즈는 만들었으니까 작은 건 줄여서 사용해야지~ No~No~
** 시각 보정을 꼭 해주자!!
그리고 잊지 말아야 할 사실!
아이콘을 제작할 때 라운드 값 넣지 않기!!
정사각 그대로 작업을 하면 아이콘에 라운드는 앱 자체적으로 만들어진다!
구글의 앱 쉐입은 당연하게도 애플과 다릅니다.
구글의 표준 디자인을 보면 앱 아이콘이 동그라미로 설정되어 있지만 안드로이드는 적용형이기 때문에 애플처럼 직사각형으로 디자인하면 모양 틀을 정할 수 있습니다.
ex) 갤럭시, 화웨이 등 원하는 방식에 따라 서클, 스퀘어, 라운드 등 다양하게 적용 가능

이런 내용들은 애플의 Human Interface Guidelines, 구글의 MATERIAL DESIGN에서 자세히 볼 수 있습니다.
이 사이트를 보면서 디테일하게 설명도 해주시는데 강의에서도 말씀하셨듯이 디자인 가이드가 매번 빠르게 바뀌기 때문에 지금은 강의 내용과 다른 스타일의 디자인 가이드를 볼 수 있습니다.
주소만 저장해두고 잘 안 보고 있었는데, 업데이트 때마다 한 번씩 들려서 봐야 할 것 같아요!
3주 차 수업을 정리하자면 개념들에 대해서 ‘이런 거구나~’생각하면서 쓱쓱 지나칠만한 내용들을 상세하게 설명해 줘서 정확한 개념을 정리할 수 있는 강의였습니다.
수업 들으면서 익히느라 정신이 없었는데 주말 동안 다시 보면서 정리해야겠어요!
'Work' 카테고리의 다른 글
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 5주차[2] (0) | 2022.07.19 |
|---|---|
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 5주차[1] (0) | 2022.07.17 |
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 4주차 (0) | 2022.07.12 |
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 2주차 (0) | 2022.06.28 |
| [UXUI 강의] 패캠 UX/UI 디자인 첫걸음 시작일지 1주차 (0) | 2022.06.21 |




댓글